ออกแบบเว็บไซต์ สวยๆ ให้มีความเป็นมิตรกับมือถือ

ปฏิเสธไม่ได้ว่า ในปัจจุบันมีผู้คนมากมายจากทั่วทุกมุมโลกใช้โทรศัพท์มือถือเป็นเครื่องมือหลักในการท่องโลกอินเทอร์เน็ต ด้วยความสะดวกในการพกพา และด้วยวิวัฒนาการที่ก้าวกระโดดของโทรศัพท์มือถือจากอดีตจนถึงปัจจุบัน ทำให้โทรศัพท์มือถือกลายเป็นอุปกรณ์สำคัญที่ผู้คนมากมายไม่อาจขาดได้ มีการเปิดเผยสถิติการใช้งานอินเทอร์เน็ตของผู้คนทั่วโลกจาก “We Are Social” ดิจิทัลเอเยนซี่ และ “Hootsuite” ผู้ให้บริการระบบจัดการ Social Media และMarketing Solutions พบว่าจากจำนวนประชากรทั่วโลก 7.7 พันล้านคน มีประชากรราว 4 พันล้านคนที่เข้าถึงการใช้งานอินเทอร์เน็ต การปรับแต่งเว็บไซต์ให้มีความสวยงามและเหมาะกับการใช้งานผ่านโทรศัพท์มือถือจึงเป็นเรื่องที่จำเป็นอย่างยิ่งขององค์กร และธุรกิจที่ต้องใช้การโฆษณาประชาสัมพันธ์ผ่านเว็บไซต์
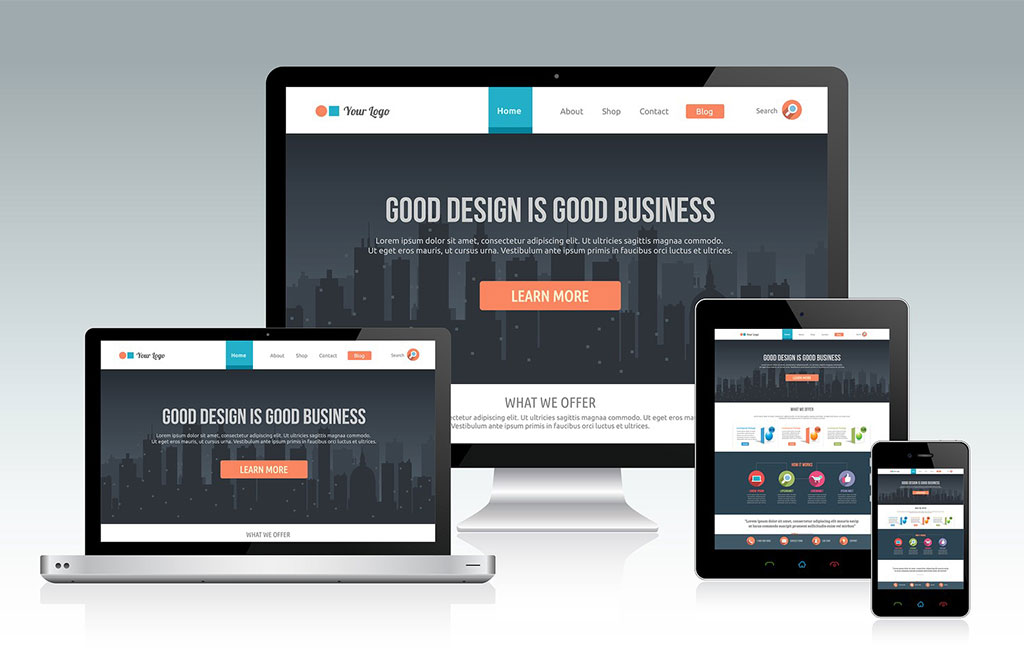
Mobile-Friendly การออกแบบเว็บไซต์ให้มีความเป็นมิตรกับมือถือ
รูปแบบเว็บไซต์สำหรับโทรศัพท์มือถือนั้น แค่เพียงเนื้อหาบนเว็บไซต์ดีอย่างเดียวคงไม่พอ แต่รูปแบบต้องสวยงามทันสมัย แถบเมนูต่างๆ ต้องจัดเรียงในตำแหน่งที่ง่ายต่อการใช้งาน สำหรับแนวทางในการสร้างเว็บไซต์ของเราให้มีรูปแบบที่เป็นมิตรกับมือถือนั้น ต้องคำนึงถึงหลัก 5 ประการ คือ
- เลือกแนวทางที่เหมาะสมในการออกแบบเว็บไซต์
– Responsive Web Design เป็นการออกแบบเว็บไซต์ที่ทำให้เว็บไซต์ของเราสามารถปรับการแสดงผลหน้าจอได้ตามอุปกรณ์ที่ใช้ เช่น หากเปิดเว็บไซต์ด้วยโทรศัพท์มือถือ หน้าจอก็จะแสดงผลตามขนาดของมือถือ แต่หากเปิดเว็บไซต์ด้วยคอมพิวเตอร์ หน้าจอก็จะแสดงผลตามหน้าจอคอมพิวเตอร์ ซึ่งการออกแบบเว็บไซต์ประเภทนี้มีข้อดีทั้งต่อตัวผู้ใช้งาน ที่ไม่ว่าจะเปิดเว็บไซต์ด้วยอุปกรณ์ใด หน้าจอแสดงผลก็สามารถปรับตามขนาดของอุปกรณ์ที่ใช้ได้ และดีต่อเจ้าของเว็บไซต์ในการช่วยลดค่าใช้จ่ายเรื่องการดูแลปรับปรุงเว็บไซต์
– RESS / Adaptive / Dynamic Serving เป็นการออกแบบเว็บไซต์โดยยังใช้ URL หรือ Link ที่มีชื่อเดียวกัน แต่แสดง Code ที่แตกต่างกันไปตามแต่ละอุปกรณ์

– Separate Mobile Site เป็นการออกแบบเว็บไซต์โดยมี 2 เวอร์ชั่น คือทั้ง เวอร์ชั่นของ PC และเวอร์ชั่น ของมือถือ โดยมากมักจะแยกลิงค์กัน แต่ยังคงสามารถใช้ URL เดียวกับเว็บไซต์บนคอมพิวเตอร์ได้
- ออกแบบเว็บไซต์ให้รองรับการใช้งานบนอุปกรณ์มือถือ
ด้วยในปัจจุบันมีผู้ใช้อินเทอร์เน็ตมากมาย ที่ใช้โทรศัพท์มือถือในการค้นหาข้อมูลและเข้าถึงเว็บไซต์ การออกแบบเว็บไซต์จึงต้องคำนึงถึงรูปแบบการแสดงผลบนมือถือ การจัดระเบียบเนื้อหา รวมถึงแถบเมนูต่างๆให้ใช้งานง่าย ให้เหมือนกับเมื่อเปิดจากเครื่องคอมพิวเตอร์ ตัวอย่างที่เห็นได้ชัดเจนของเว็บไซต์ที่ง่ายต่อการใช้งานบนมือถือ เช่น Facebook, Google และ Amazon เป็นต้น
- คำนึงถึงการพัฒนาโปรแกรม
แน่นอนว่าเมื่อธุรกิจยังดำเนินต่อไป การพัฒนาเว็บไซต์ก็เป็นเรื่องที่ต้องคำนึงถึง การออกแบบเว็บไซต์ให้เป็นมิตรกับมือ นอกจากต้องมีรูปแบบที่สวยงามเมื่อแสดงผ่านหน้าจอมือถือแล้ว เว็บไซต์ที่ดีควรที่จะออกแบบให้สามารถปรับแต่งรูปแบบ เพิ่มเติมเนื้อหาต่าง ๆ ผ่านโทรศัพท์มือถือได้ด้วย
- คำนึงถึงการทำ SEO
SEO เป็นเครื่องมือสำคัญที่จะทำให้ผู้คนเข้าถึงเว็บไซต์ของเรา ดังนั้นการทำ SEO บนเว็บไซต์จึงเป็นเรื่องจำเป็นอย่างยิ่ง เราจึงต้องคำนึงถึงการวางรูปแบบในการทำ SEO บนเว็บไซต์ให้ง่ายต่อการค้นหาด้วย
- ตั้งค่าเว็บไซต์ให้สามารถวิเคราะห์ข้อมูลของผู้ใช้งานบนมือถือ
การเก็บข้อมูลจากผู้ที่เข้ามาเยี่ยมชมหรือใช้งานเว็บไซต์ของเรานั้น จะทำให้เราเห็นถึงความนิยมของผู้ใช้งานที่มีต่อเว็บไซต์ เวลาในการเยี่ยมชมเว็บไซต์ ตลอดจนจำนวนผู้เข้าใช้งานผ่านมือถือว่ามากน้อยเพียงใด ข้อมูลเหล่านี้ คือข้อมูลสำคัญที่เราสามารถนำไปวิเคราะห์และพัฒนาต่อยอดให้เว็บไซต์ของเราเป็นที่นิยมมากยิ่งขึ้นต่อไป เว็บไซต์ที่เป็นมิตรกับมือถือ (Mobile-Friendly) จะช่วยให้ผู้คนเข้าถึงเว็บไซต์ได้ง่ายขึ้น และเกิดความประทับใจ จนเข้าใช้งานเว็บไซต์อย่างต่อเนื่อง เป็นผลดีอย่างยิ่งต่อองค์กรและธุรกิจต่าง ๆ.